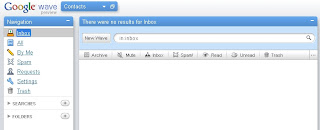
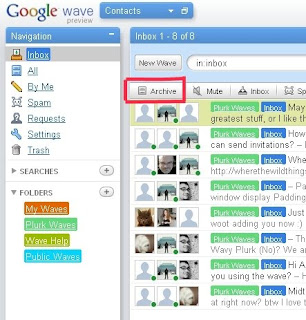
This is how the Inbox looks when you first start using Google Wave:

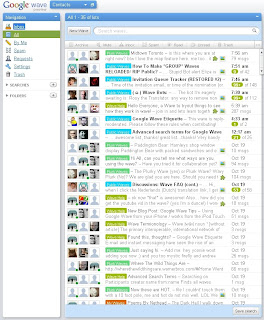
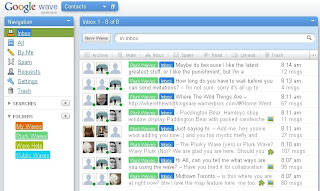
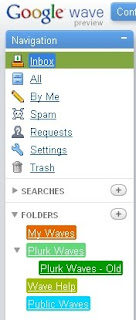
After using Google Wave for awhile, the Inbox will start to look like this:

How do you clean up all those Wave you now have in your Inbox? Folders.

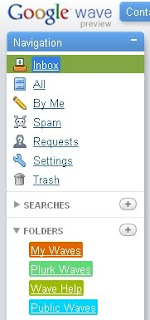
To create a Folder, click on the "Plus" icon to the right of "FOLDERS" (located in the Navigation area). An empty box will appear, type in a name for the new Folder, press enter to save the name for the new Folder.

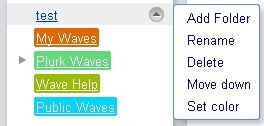
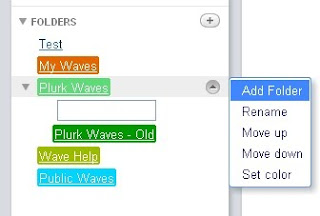
Now that you have created the Folder, place the mouse cursor over the folder name, a downward pointing triangle icon will appear to the right of the folder name, click once, a dropdown menu will appear which allows you to Add a new folder/Rename/Delete/Move down/Set Color.
Note: Now would be a good time to select a color for the new Folder.

To add Waves to a Folder, drag and drop the Wave from the Inbox to the Folder name in the Navigation area. (I found this works best in Chrome/Chromium)
Note: After the drag/drop, it may appear the Wave has not moved, you will need to be patient, as it may take a moment for the Wave to be moved to the Folder.
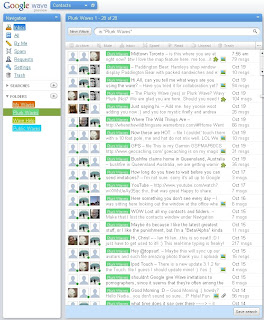
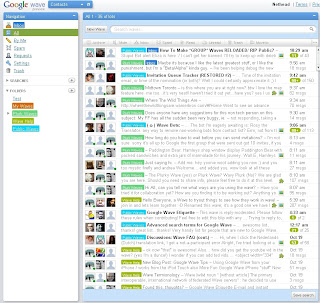
After a Wave is moved to a Folder, it is "tagged" with the Folder name. When you click on a Folder name in the Navigation area, you will see a list of Waves displayed which were assigned to that Folder.

Side note: Looking at the Folder screen shot above, you will notice some of the Avatar photos have "Green Dots" in the bottom right corner. This denotes a Google Wave user is current logged in to Google Wave. Next, looking at the far right of the Wave, you may see a puzzle piece icon and/or a polariod instant photo icon, these denote a Gadget and/or Image inside the Wave.
Once the Waves have sorted to different folders, they may appear again in the Inbox. This happens when a new blip/reply is added to a Wave. Displayed on the Wave will be both the Folder label and Inbox label.

To remove a Wave (already assigned to a folder) from the Inbox, click on the Wave and press the Archive button at the top left of the Inbox.

Folders can also be created inside Folders. The example below shows a Folder called "Plurk Wave - Old", this Folder was created inside "Plurk Waves".

To create a Folder inside a Folder, place the mouse cursor over the folder name and a downward pointing triangle icon will appear to the right, click once on the triangle icon, a menu will appear, click on "Add a new folder". Then follow the same process shown above for creating a new folder.

When all of the Waves have been sorted to folders, they may be view all at once by clicking "All" in the Navigation area:

No comments:
Post a Comment